
Claims Management Software for Healthcare
Overview
Project Summary
I led the UX design for a claims management software solution aimed at improving the efficiency of claims managers handling complex insurance workflows. The existing system required manual cross-referencing between multiple applications, leading to delays, errors, and an overall frustrating experience. My goal was to simplify the claims review process, reduce cognitive load, and improve decision-making speed through a centralized, intuitive interface.
My Role
- Lead UX Designer – Designed the full claims workflow, UI components, and data visualization improvements.
- User Researcher – Conducted field research, interviews, and usability tests with claims managers.
- Cross-Team Collaborator – Worked closely with engineers and product managers to align UX with technical feasibility.
Impact
✔ Reduced claims processing time allowing faster decision-making.
✔ Improved user satisfaction, claims managers preferred the new system over the old one.
✔ Enabled executive buy-in and helped additional funding efforts with a high fidelity prototype.
✔ Improved user satisfaction, claims managers preferred the new system over the old one.
✔ Enabled executive buy-in and helped additional funding efforts with a high fidelity prototype.
The Problem
Challenges in the Existing Workflow
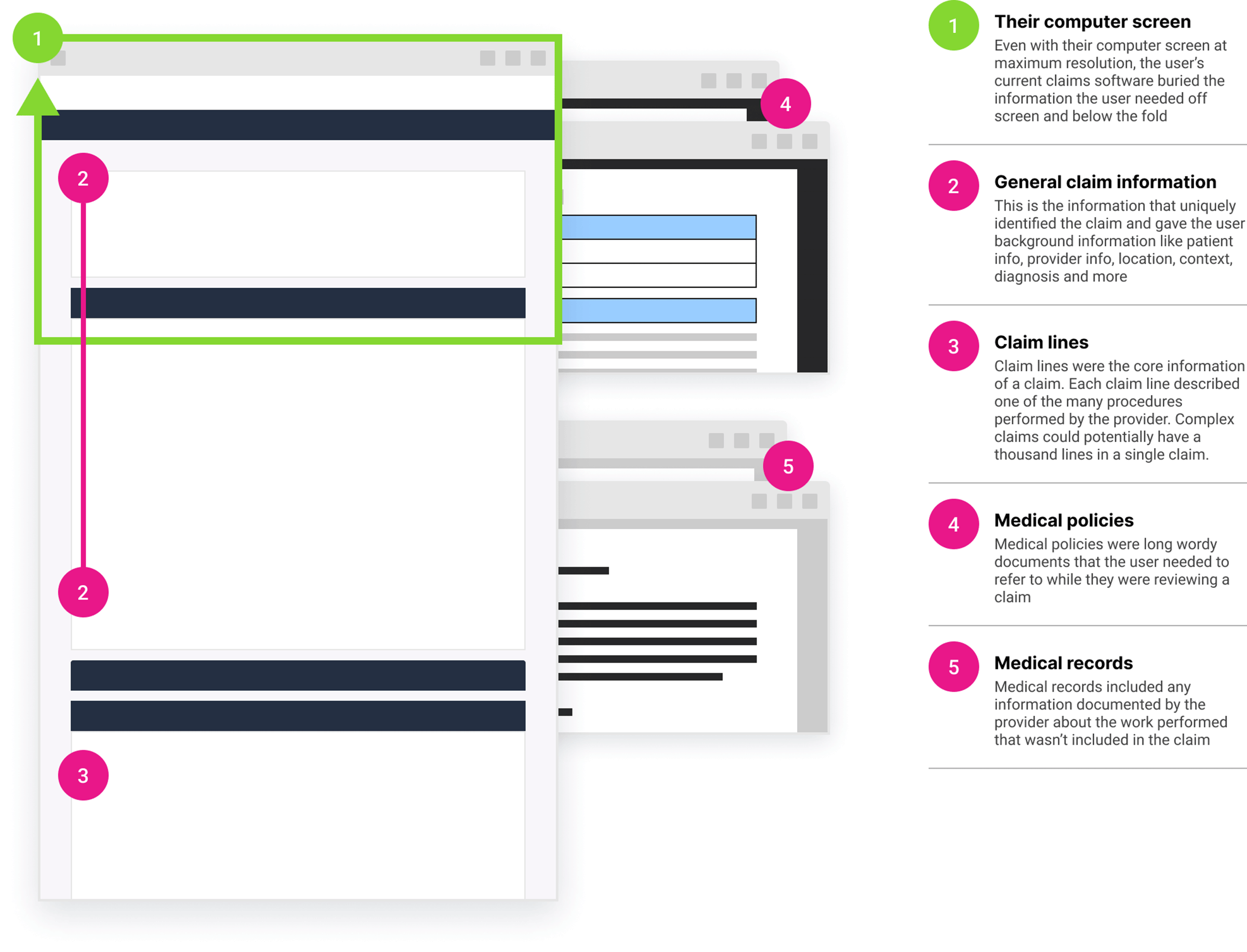
Prior to my involvement, the software had been designed without input from users.
- Disjointed Application Switching – Users had to toggle between multiple applications to verify claim details, slowing their workflow.
- Overwhelming Data Presentation – Key claim information was buried in long, hard-to-read forms, requiring excessive scrolling.
- High Cognitive Load – Claims managers had to mentally track multiple data points across separate systems without a structured way to compare information.
- Slow Claim Resolution – Decision-making was hindered by poor navigation and inefficient access to supporting documents.
Research & Insights
Understanding the Users
To gain deep insights into the workflow challenges, I conducted:
- Field studies & interviews with claims managers to understand their pain points.
- Shadowing sessions to observe real-time claims processing workflows.
- Competitive analysis of other claims processing systems to identify best practices.
Key Findings
✔ Users prioritized efficiency over ease-of-learning – The design needed to optimize for long-term expert users, not first-time onboarding.
✔ Comparing multiple data sources was essential – Claims managers needed side-by-side viewing of claim details, policies, and patient history.
✔ Navigation issues slowed down decisions – The layout did not match their mental model, requiring unnecessary back-and-forth navigation.
✔ Comparing multiple data sources was essential – Claims managers needed side-by-side viewing of claim details, policies, and patient history.
✔ Navigation issues slowed down decisions – The layout did not match their mental model, requiring unnecessary back-and-forth navigation.
The Solution
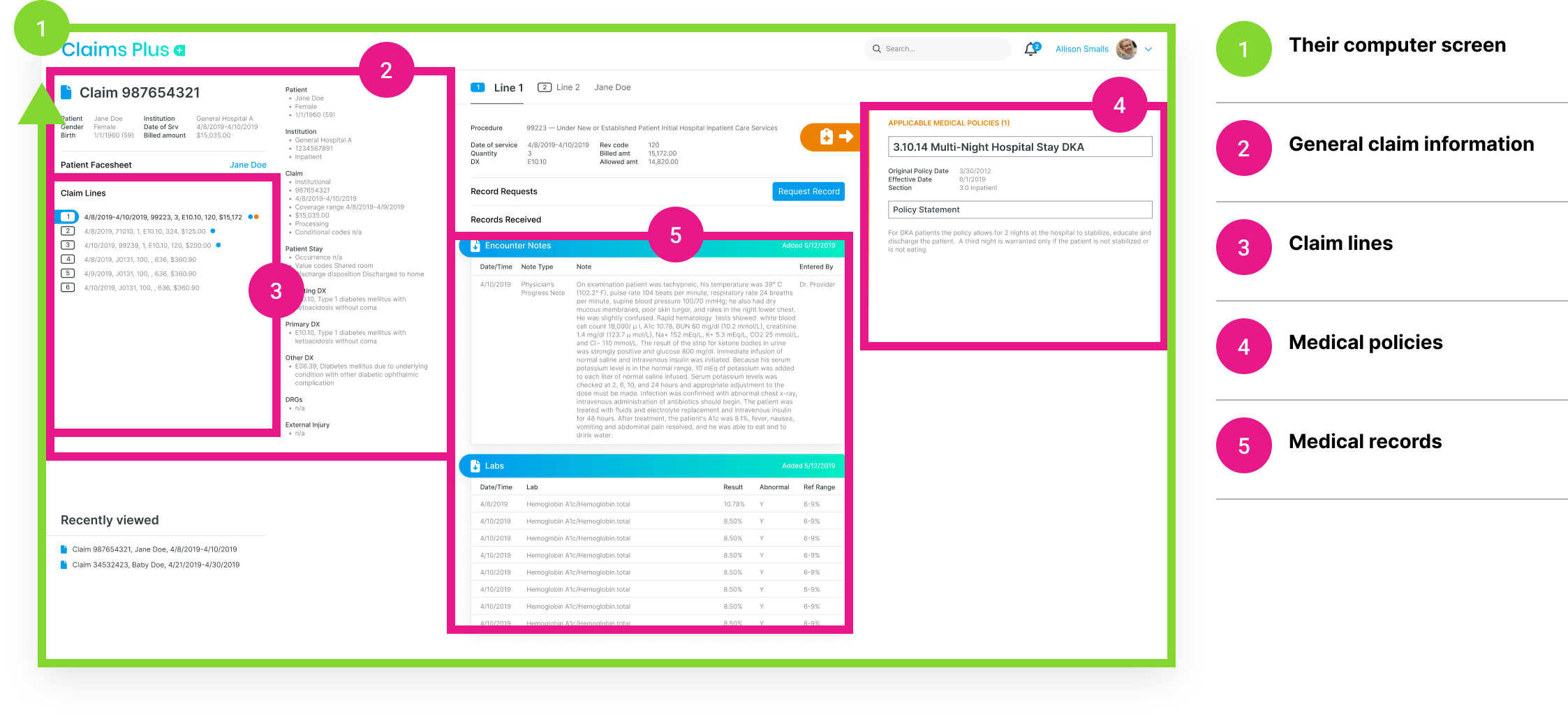
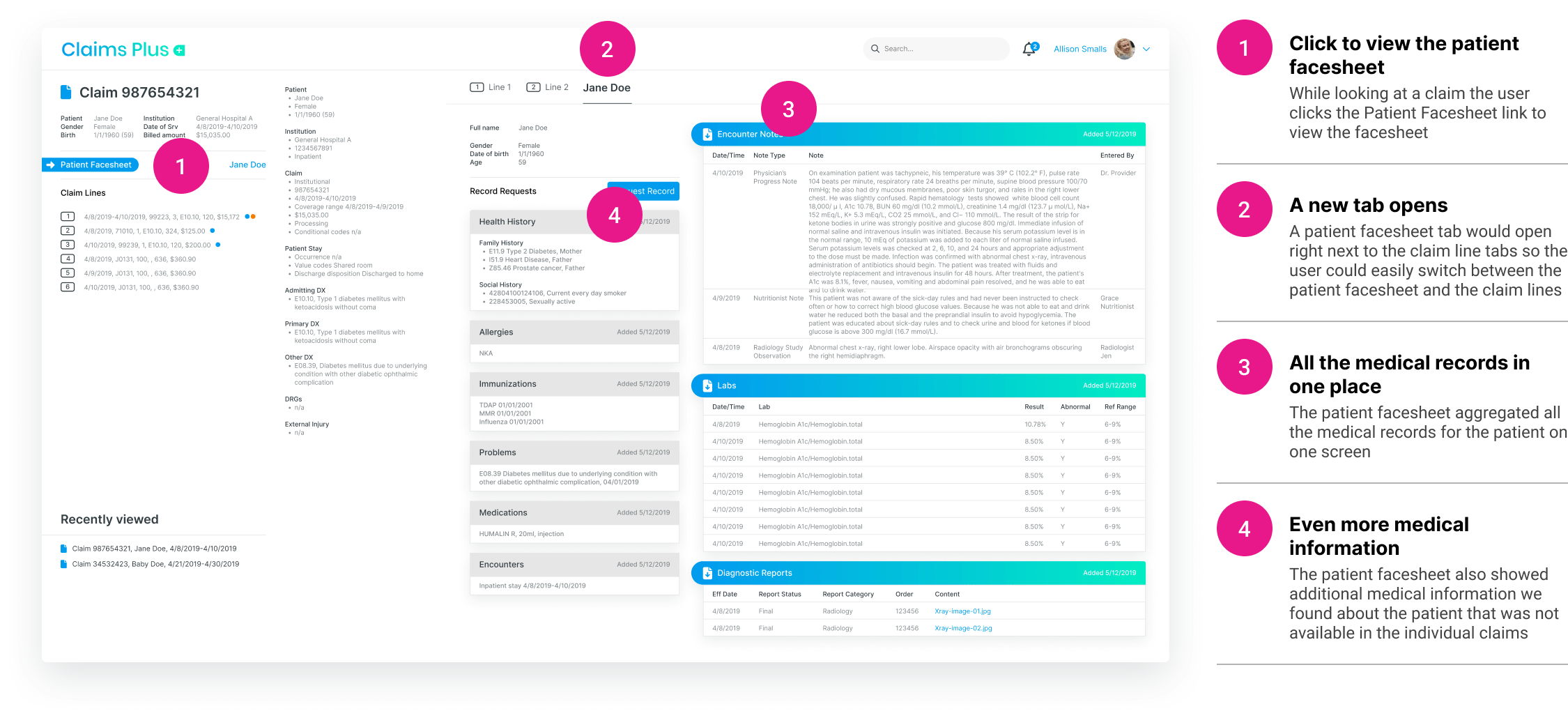
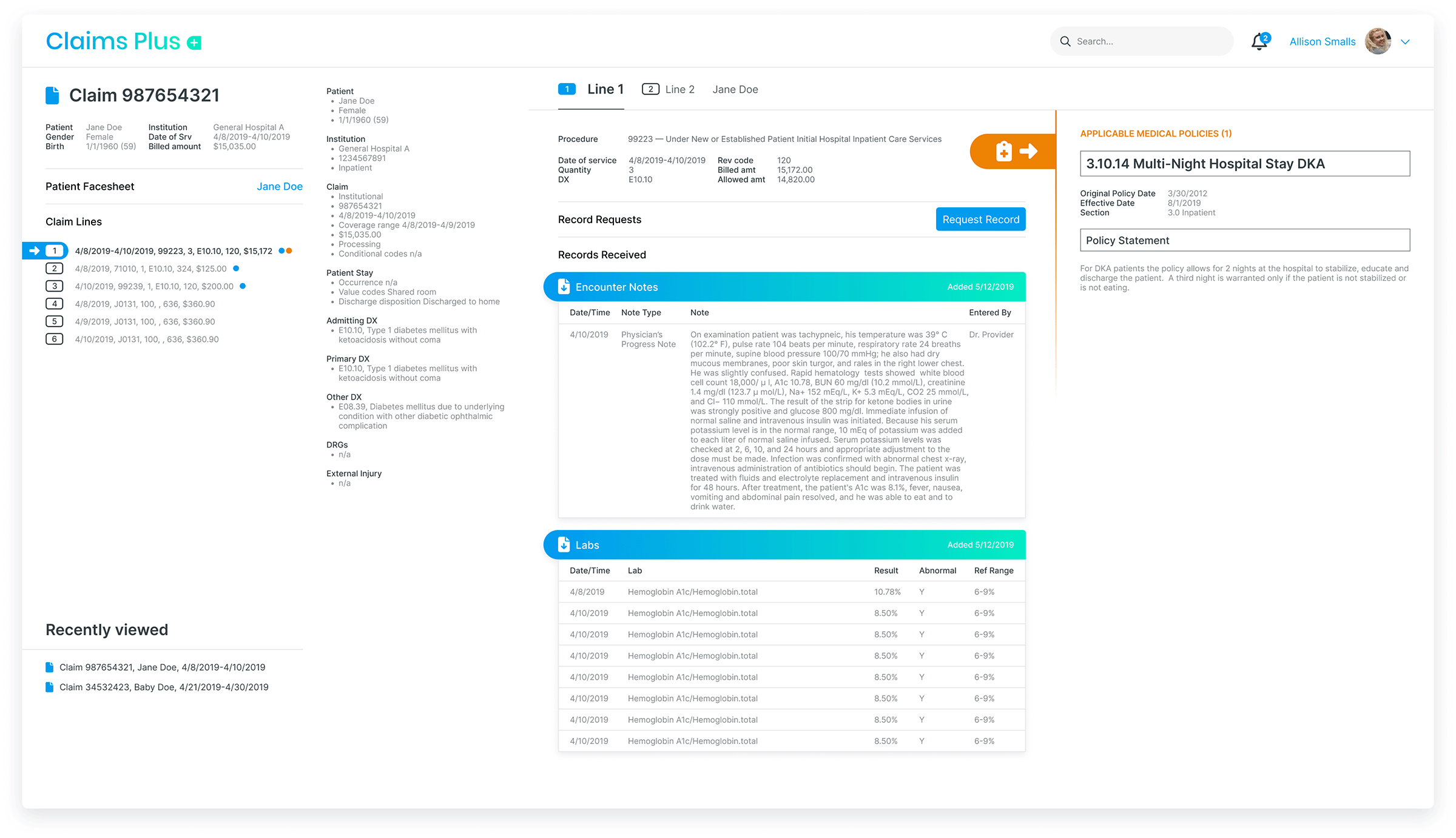
1. Centralized Claims Review Interface
- Three-Pane Layout – Displayed claim details, supporting documents, and actions in a single view.
- Quick Access Tabs – Allowed seamless toggling between different claim components.
- Color-Coded Alerts – Highlighted missing or conflicting information to guide users.
💡 Impact: Reduced application switching leading to faster claim reviews.
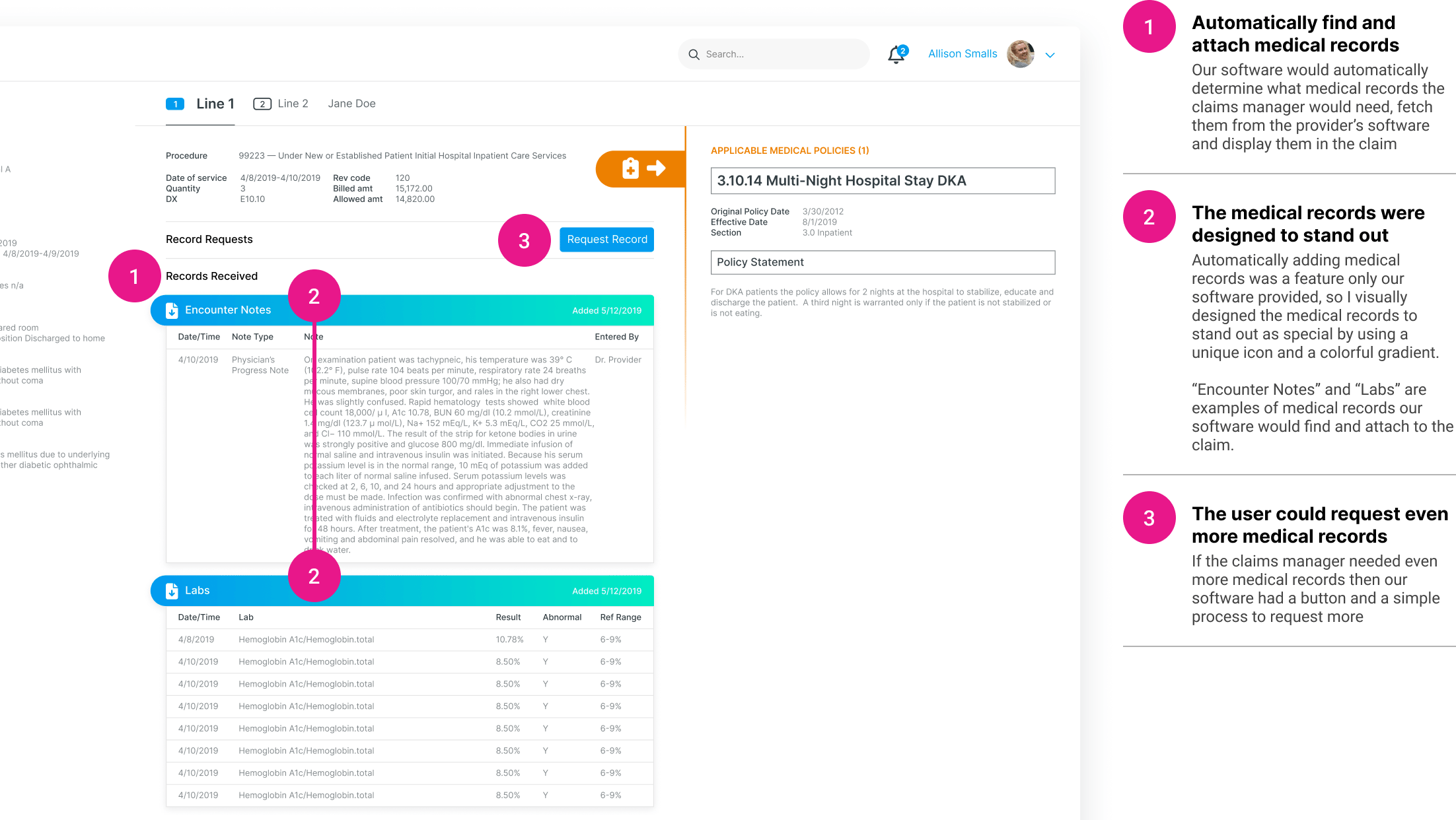
2. Optimized Data Presentation & Workflow Efficiency
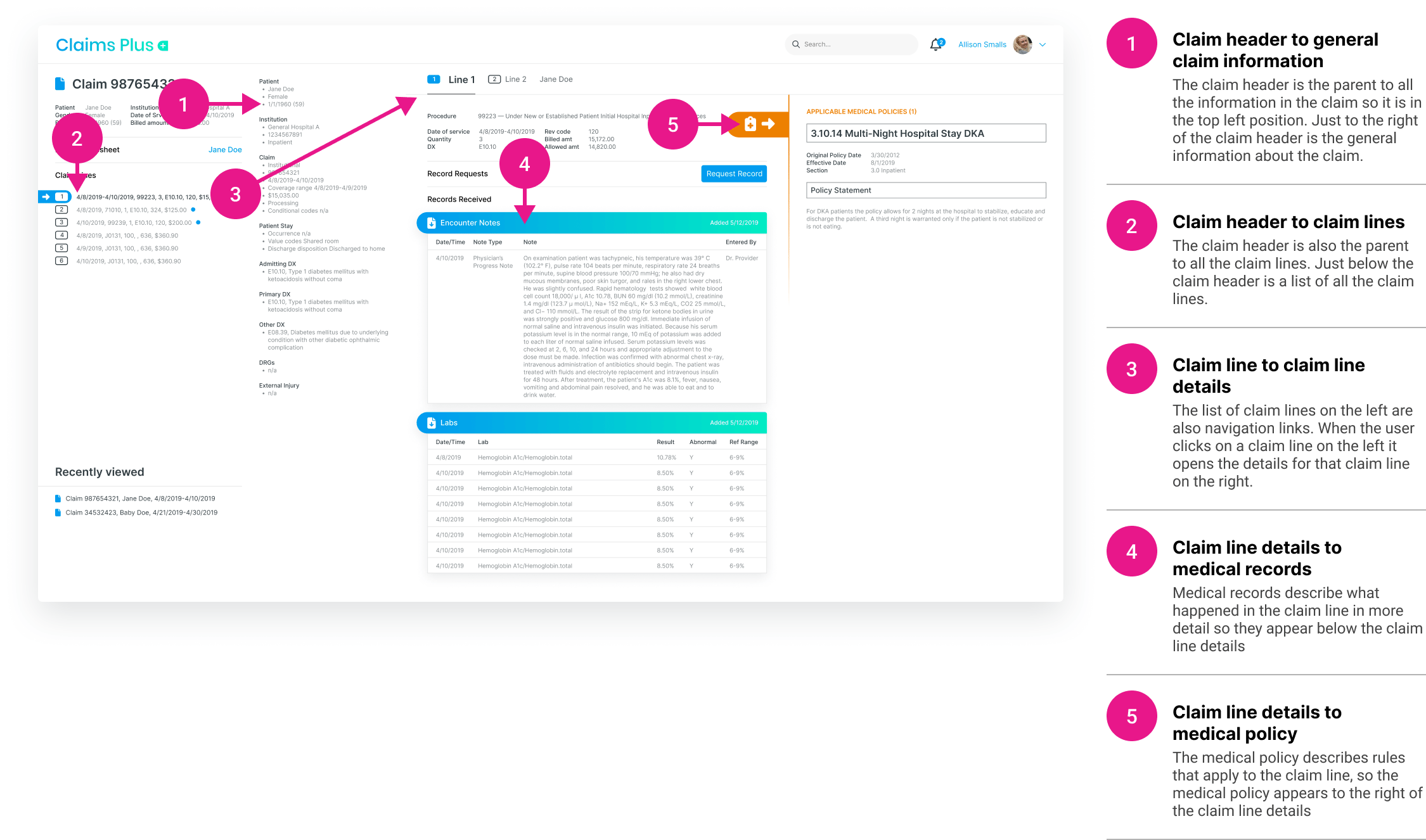
- Fixed Header with Key Identifiers – Ensured critical claim details were always visible.
- Structured Information Hierarchy – Clearly separated primary claim data from supporting documents.
- Contextual Shortcuts – Enabled quick access to frequently used actions.
💡 Impact: Reduced scrolling making claims easier to process.
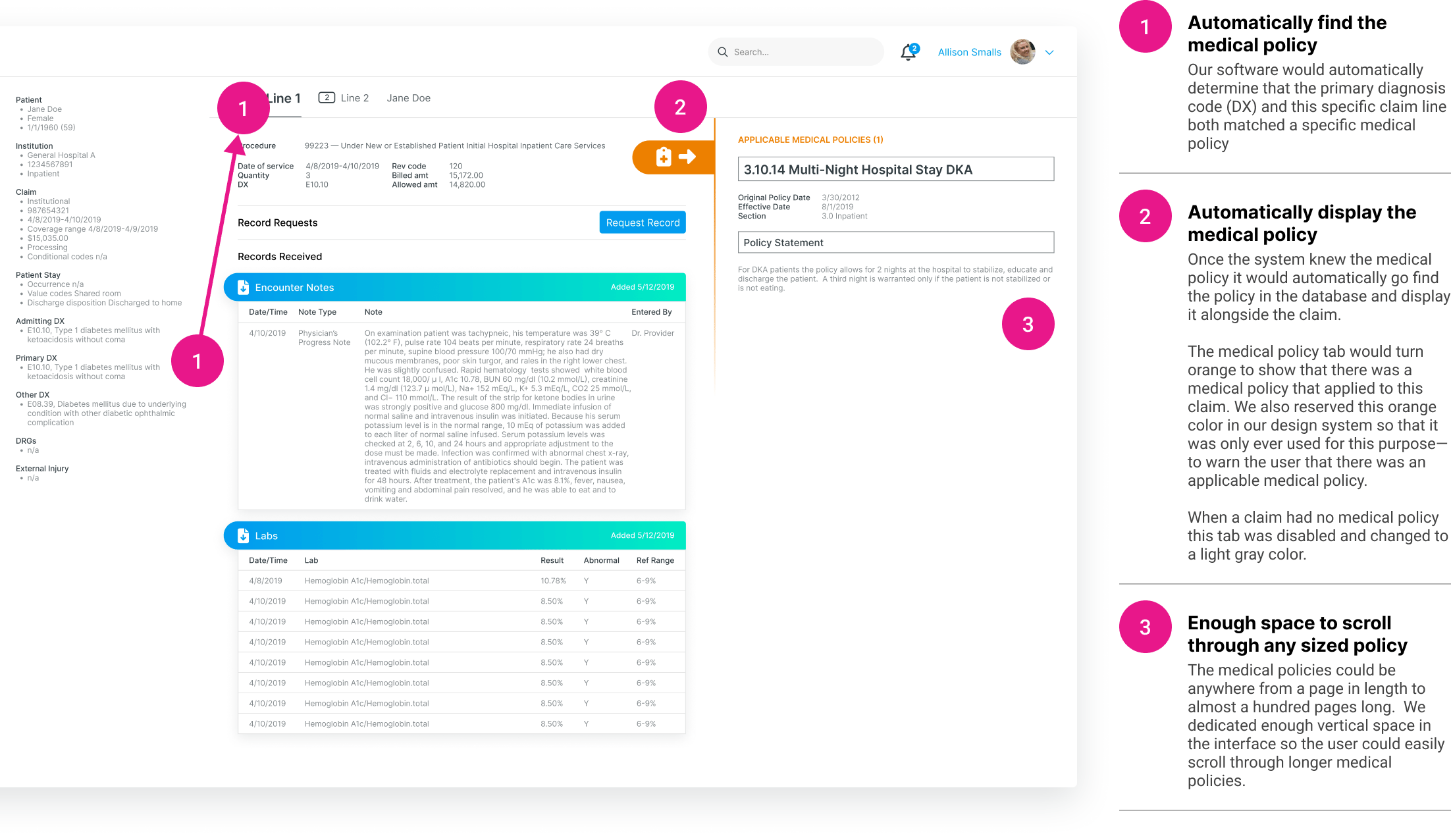
3. Smart Medical Policy Matching
- Automated Policy Fetching – Matched claim details with relevant policies, reducing manual searching.
- Embedded Inline Guidance – Provided real-time compliance checks and recommendations.
💡 Impact: Eliminated manual policy lookups, saving minutes per claim.
4. Real-Time Decision Support Tools
- Claim Recommendations – Suggested claim resolutions based on historical data.
- Interactive Decision Trees – Helped users walk through complex claim scenarios.
💡 Impact: Improved decision-making speed and reduced claim resolution errors.
Process & Execution
High-Fidelity Design & Developer Handoff
- Designed detailed high-fidelity mockups from the start to ensure clarity in implementation.
- Created comprehensive design documentation to answer engineering questions upfront.
User Testing & Iteration
- Conducted usability tests with claims managers.
- Iterated on UI based on feedback, refining data layout and navigation.
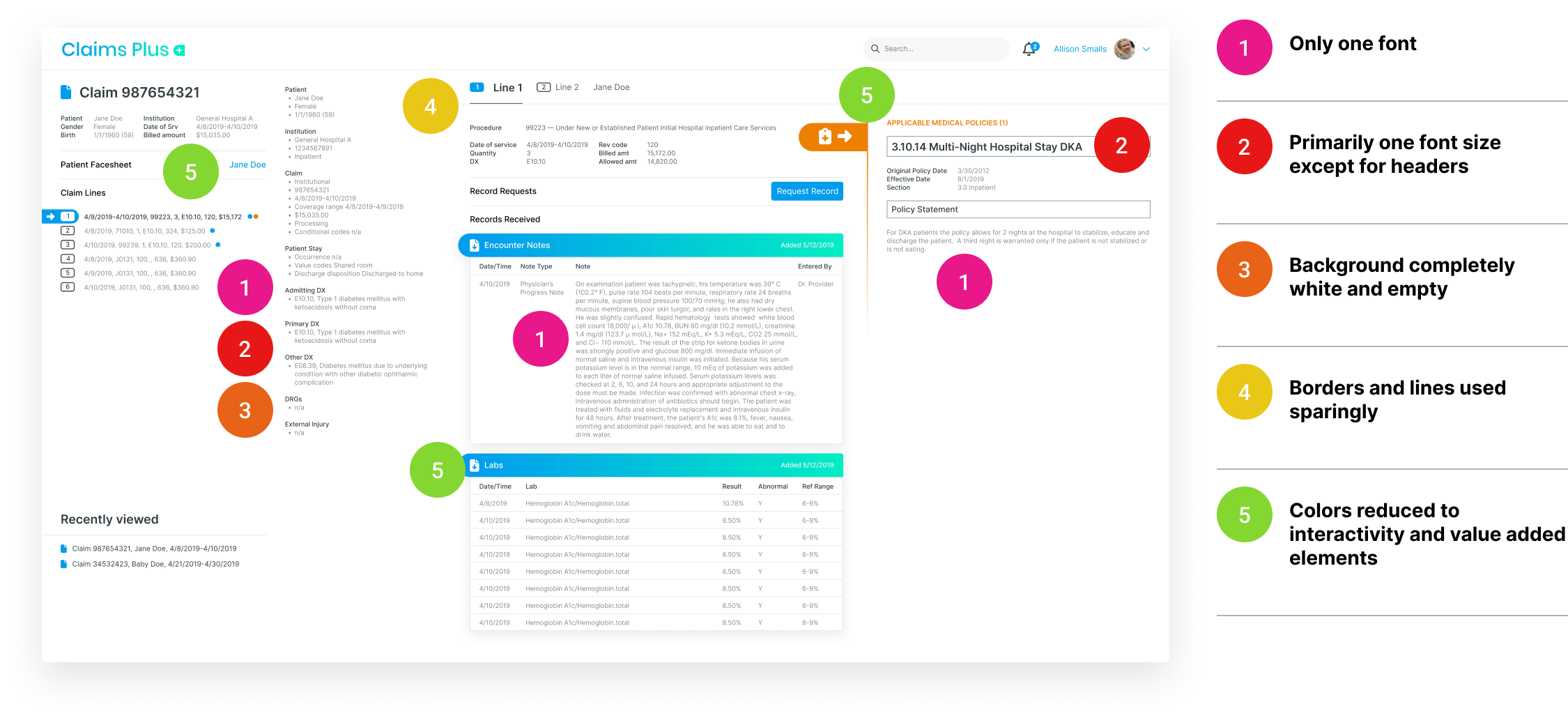
Design System Implementation
- Used a standardized design system to ensure consistency across all screens.
- Created reusable UI components for future scalability.
Final Outcome & Results
✔ Faster Claims Processing – Reduced time-on-task through streamlined navigation and automation.
✔ User Adoption Rate – Claims managers preferred the new system over the old one.
✔ Helped Funding Efforts – The improved prototype helped demonstrate value to stakeholders with a high fidelity prototype.
✔ User Adoption Rate – Claims managers preferred the new system over the old one.
✔ Helped Funding Efforts – The improved prototype helped demonstrate value to stakeholders with a high fidelity prototype.
Lessons Learned & Next Steps
Key Takeaways
✅ Redesigning an expert system requires deep workflow analysis – Optimization for speed and efficiency was the top priority.
✅ Reducing cognitive load is just as important as automation – The UI changes made claim processing more intuitive.
✅ Designing for expert users is different from designing for beginners – The focus was on optimizing for speed and efficiency, rather than hand-holding new users.
✅ Reducing cognitive load is just as important as automation – The UI changes made claim processing more intuitive.
✅ Designing for expert users is different from designing for beginners – The focus was on optimizing for speed and efficiency, rather than hand-holding new users.
Next Steps
🔹 Further refine smart automation features, such as AI-driven policy recommendations.
🔹 Expand the design system to ensure consistency as new features are added.
🔹 Conduct longitudinal studies to measure efficiency improvements over time.
🔹 Expand the design system to ensure consistency as new features are added.
🔹 Conduct longitudinal studies to measure efficiency improvements over time.
Visuals and Designs