
Post-Acute Care Tablet & Admin Portal
Overview
Project Summary
I was hired by a healthcare startup to improve the UX of their existing post-acute care software under tight time constraints. The company had already launched an MVP, but the design and usability issues hindered adoption and efficiency. With only a few months before a critical funding round, my role was to rapidly enhance both the tablet app for case managers and the admin portal for provider management, ensuring better user engagement and operational efficiency.
My Role
- Lead UX Designer – Responsible for improving existing workflows, interfaces, and developer hand-off.
- Rapid Researcher – Conducted field research with case managers and healthcare providers to validate design decisions.
- Cross-Team Collaborator – Worked closely with product managers, engineers, and sales teams to balance UX improvements with business goals.
Impact
✔ Improved case manager efficiency, reducing time spent on discharge planning.
✔ Increased provider engagement, leading to higher adoption of the tablet listings.
✔ Enabled the company to showcase an improved product to investors, supporting the next funding round.
✔ Increased provider engagement, leading to higher adoption of the tablet listings.
✔ Enabled the company to showcase an improved product to investors, supporting the next funding round.
The Problem
Challenges in the Existing Workflow
When I joined the team, the startup faced critical usability challenges:
- Disjointed User Experience – Engineers and product managers had created the MVP without UX expertise, resulting in an inconsistent and inefficient interface.
- Slow Adoption by Case Managers – The workflow was not intuitive, leading to frustration and reluctance to use the product.
- Missed Business Opportunities – Without an improved experience, the product risked low customer retention and stalled growth.
- Tight Deadline & Limited Resources – The company had only a few months to improve the product before securing funding.
Research & Insights
Leveraging Existing Knowledge & Conducting Field Research
Given the tight timeline, I tapped into existing user insights while also conducting my own research:
- Interviewed fourteen case managers at the American Case Manager Association conference.
- Visited a hospital in Wyoming to observe case managers in their real work environment and ask them questions.
- Worked closely with product managers who had deep knowledge of user needs but lacked design expertise.
Key Findings
✔ Case managers prioritize speed & efficiency – They needed a workflow that minimized clicks and their own manual preparation.
✔ Tablet interactions needed to be intuitive – Case managers and patients often used tablets in high-pressure hospital settings, requiring a frictionless experience.
✔ Providers wanted better visibility into referrals – They needed an easier way to track the metrics on their listing and communicate with case managers.
✔ Tablet interactions needed to be intuitive – Case managers and patients often used tablets in high-pressure hospital settings, requiring a frictionless experience.
✔ Providers wanted better visibility into referrals – They needed an easier way to track the metrics on their listing and communicate with case managers.
The Solution
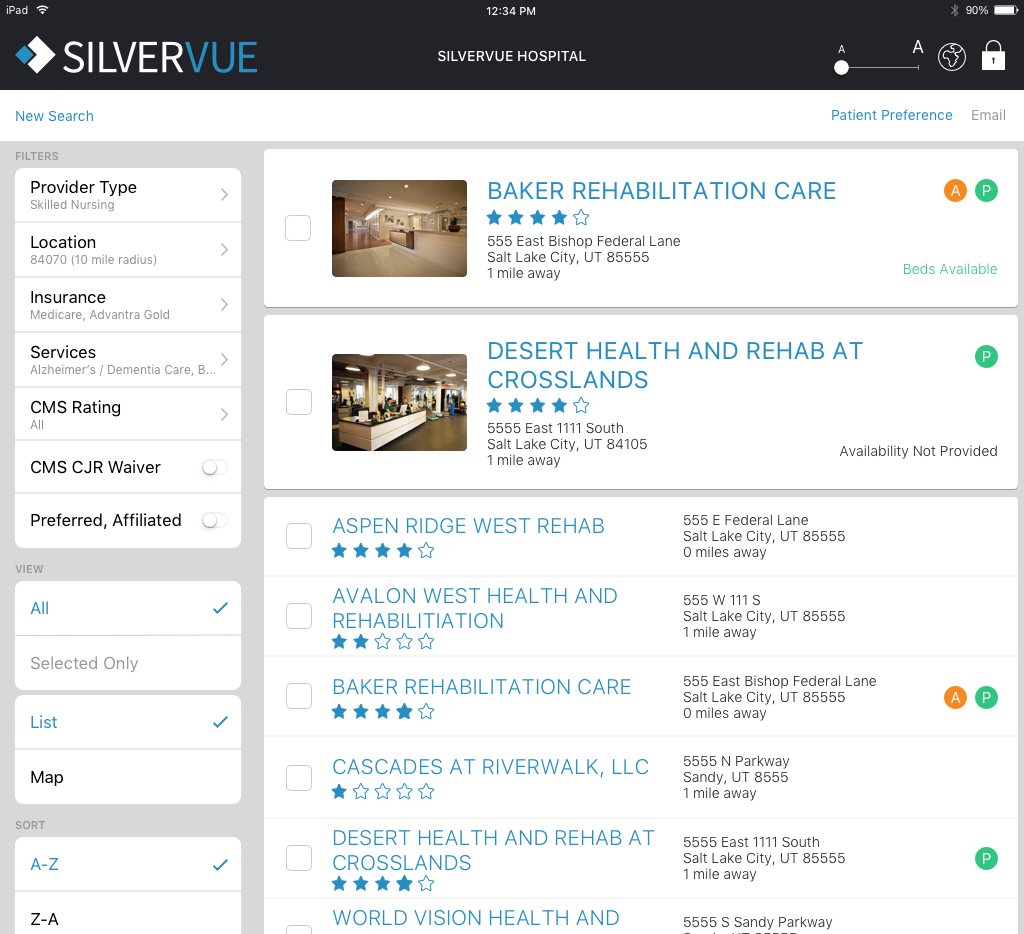
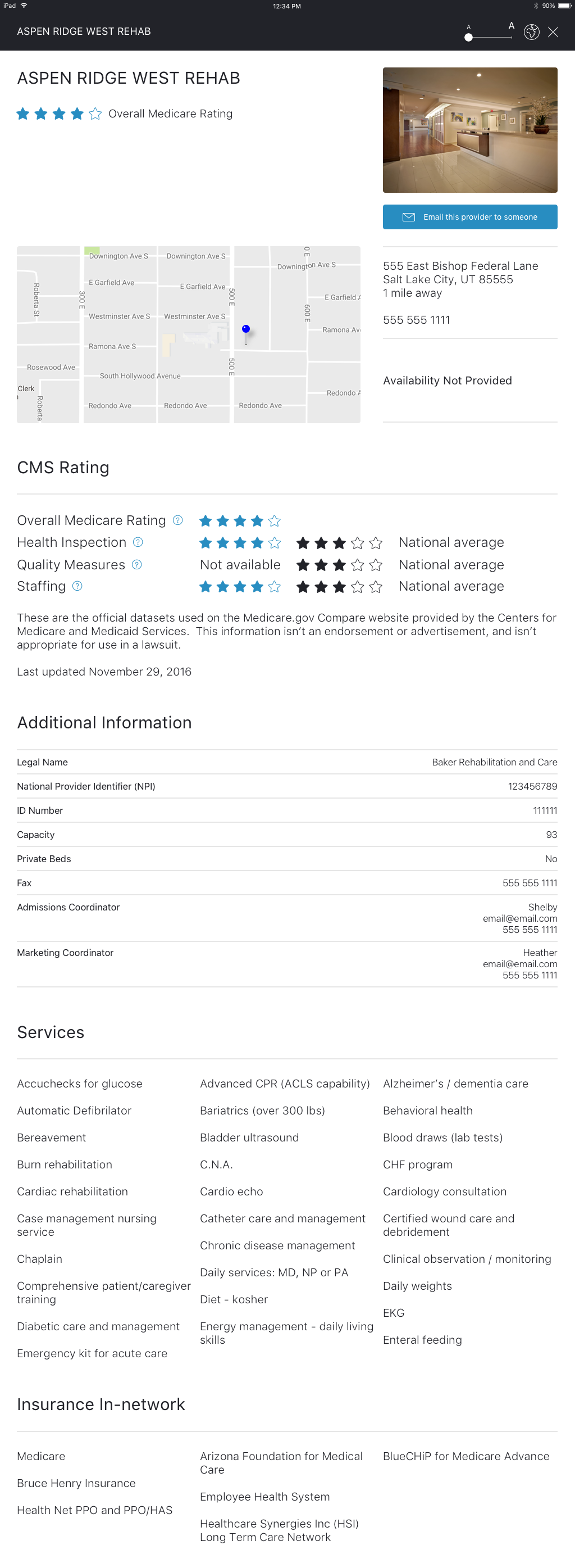
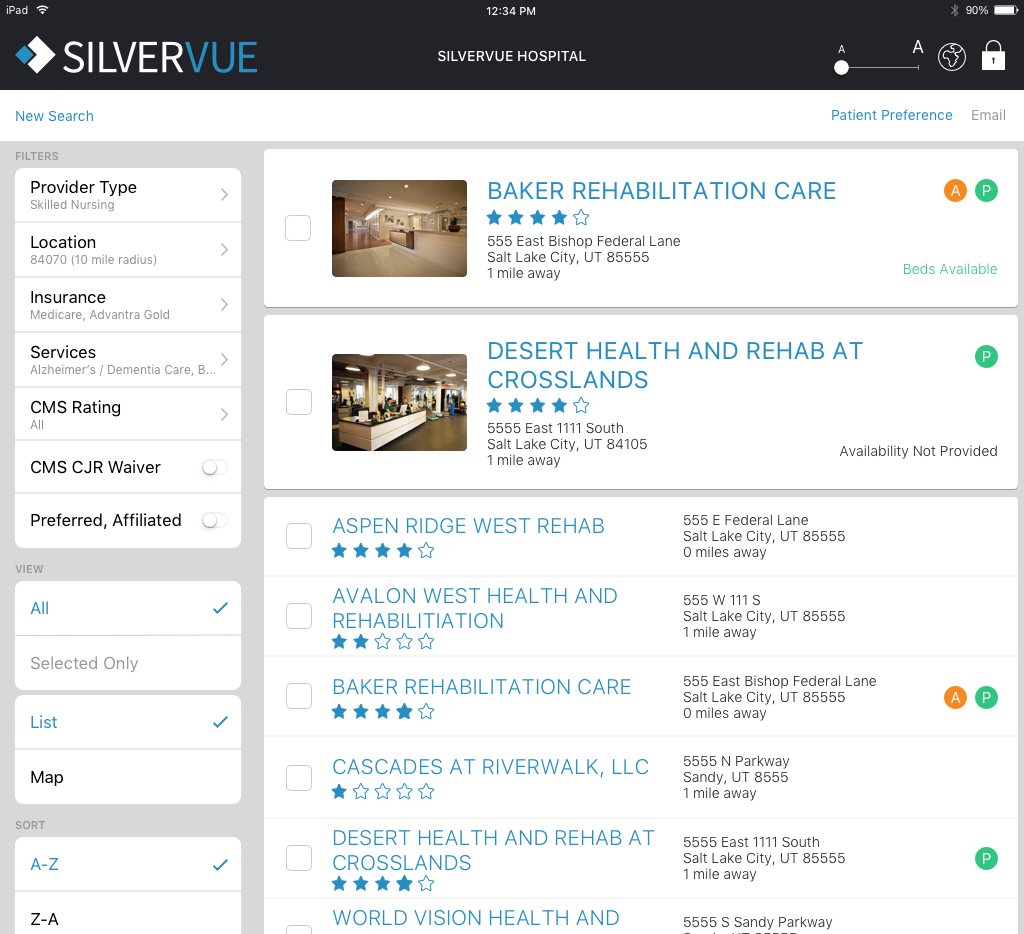
1. Redesigned Tablet App for Case Managers
- Streamlined search & filtering to help case managers and patients quickly find the right post-acute care providers.
- Redesigned confusing UI built by non-designers to improve navigation, reduce friction, and create a more intuitive experience.
- Eliminated unnecessary complexity by restructuring key workflows, reducing cognitive load, and ensuring case managers could complete tasks with fewer steps.
💡 Impact: Reduced discharge planning time by making case managers more efficient.
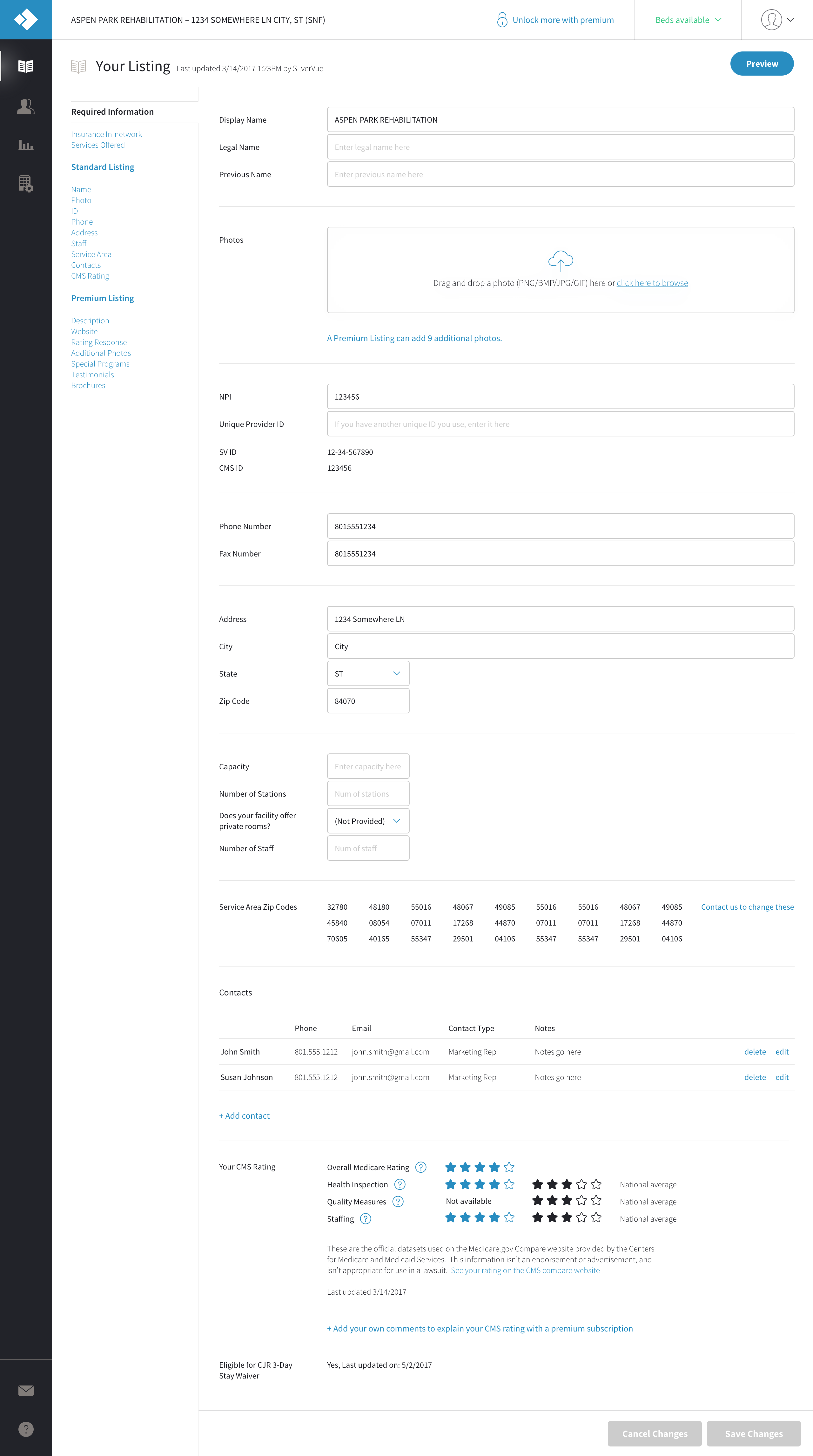
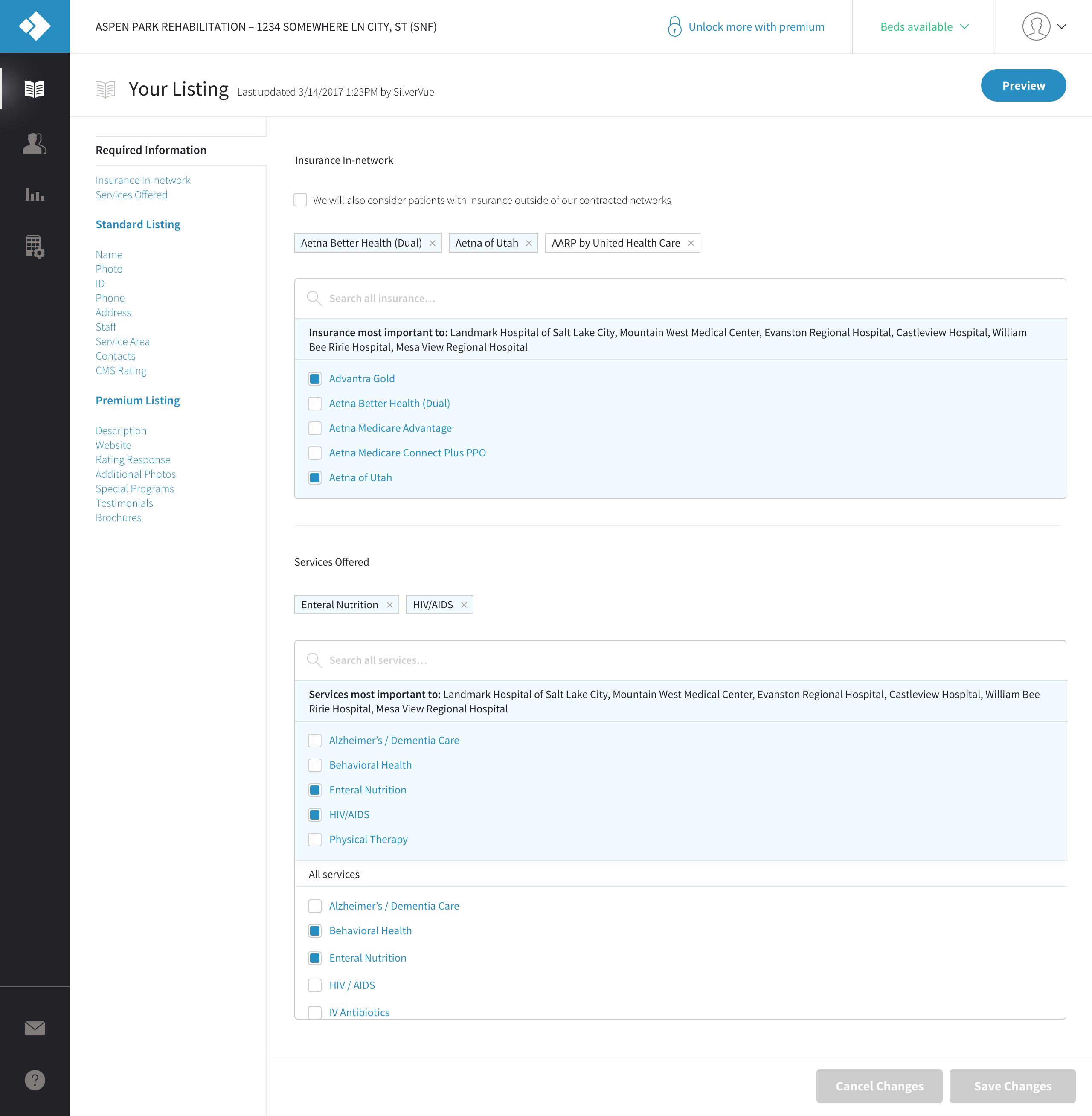
2. Enhanced Admin Portal for Providers
- Built the provider admin portal from scratch — prior to this, providers had no self-service tools to manage their listings or referrals.
- Intuitive dashboard displaying real-time patient referrals and provider responses.
- Gave providers full control over their profiles, allowing them to manage their listings, update facility details, and generate patient leads more effectively.
💡 Impact: Increased provider adoption, leading to faster response times and better patient transitions.
3. Building a Complex Web Admin in Record Time
- Delivered a fully functional provider admin portal in just a few months, a major undertaking that typically takes much longer.
- Worked closely with the product manager to define scope and ensure we delivered the most critical features first.
- Partnered with engineers to streamline development, balancing design needs with feasibility to ship quickly without sacrificing usability.
💡 Impact: Enabled the company to showcase a polished product to investors, supporting their next funding round.
Process & Execution
High-Fidelity Design & Developer Handoff
- Designed pixel-perfect, high-fidelity mockups from the start, ensuring every screen was fully detailed and ready for development which dramatically speed up the process.
- Wrote detailed handoff documentation that anticipated engineering questions, keeping development efficient and minimizing back-and-forth delays.
Feedback Loops & Real-World Validation
- Established continuous feedback loops with subject matter experts and engineers, ensuring rapid iteration and alignment with technical feasibility.
- Applied insights from case manager interviews at the conference, leveraging their real-world experiences to refine key interactions and workflows.
Cross-Team Collaboration
- Aligned with engineering and product teams to implement UX changes within development timelines.
- Partnered with sales, marketing and product managers to ensure the new experience aligned with customer expectations.
Final Outcome & Results
✔ Faster Discharge Planning – Reduced time spent on patient transitions through better UX.
✔ Higher Provider Engagement – Improved admin portal led to better referrals and outcomes for post-acute care providers.
✔ Successful Investor Preparation – The redesigned system strengthened the company's pitch during funding rounds.
✔ Higher Provider Engagement – Improved admin portal led to better referrals and outcomes for post-acute care providers.
✔ Successful Investor Preparation – The redesigned system strengthened the company's pitch during funding rounds.
Lessons Learned & Next Steps
Key Takeaways
✅ Even tight timelines allow for UX impact – Intense ongoing prioritization collaboration made a measurable difference.
✅ User research doesn’t have to be extensive to be effective – Interviews at a conference and a single hospital visit still provided crucial insights.
✅ Cross-team collaboration is key – Aligning with engineers and product managers ensured feasible, high-impact changes.
✅ User research doesn’t have to be extensive to be effective – Interviews at a conference and a single hospital visit still provided crucial insights.
✅ Cross-team collaboration is key – Aligning with engineers and product managers ensured feasible, high-impact changes.
Next Steps
🔹 Further optimize tablet usability based on longer-term user feedback.
🔹 Enhance reporting features to give providers better insights into referral trends.
🔹 Continue iterative improvements as the company scales its product offerings.
🔹 Enhance reporting features to give providers better insights into referral trends.
🔹 Continue iterative improvements as the company scales its product offerings.
Visuals and Designs